HTTP
HTTP (HyperText Transfer Protocol)超文本传输协议
HTTP 是⼀个在计算机世界⾥专⻔在「两点」之间「传输」⽂字、图⽚、⾳频、视频等「超⽂本」数据的「约定和规范」。
HTTP 状态码
- 1xx
1xx 类状态码属于提示信息,是协议处理中的⼀种中间状态,实际⽤到的⽐较少。
- 2xx
2xx 类状态码表示服务器成功处理了客户端的请求,也是我们最愿意看到的状态。
「200 OK」是最常⻅的成功状态码,表示⼀切正常。如果是⾮ HEAD 请求,服务器返回的响应头都会有 body 数据。
「204 No Content」也是常⻅的成功状态码,与 200 OK 基本相同,但响应头没有 body 数据。「206 Partial Content」是应⽤于 HTTP 分块下载或断点续传,表示响应返回的 body 数据并不是资源的全部,⽽是其中的⼀部分,也是服务器处理成功的状态。
- 3xx
3xx 类状态码表示客户端请求的资源发送了变动,需要客户端⽤新的 URL 重新发送请求获取资源,也就是重定向。
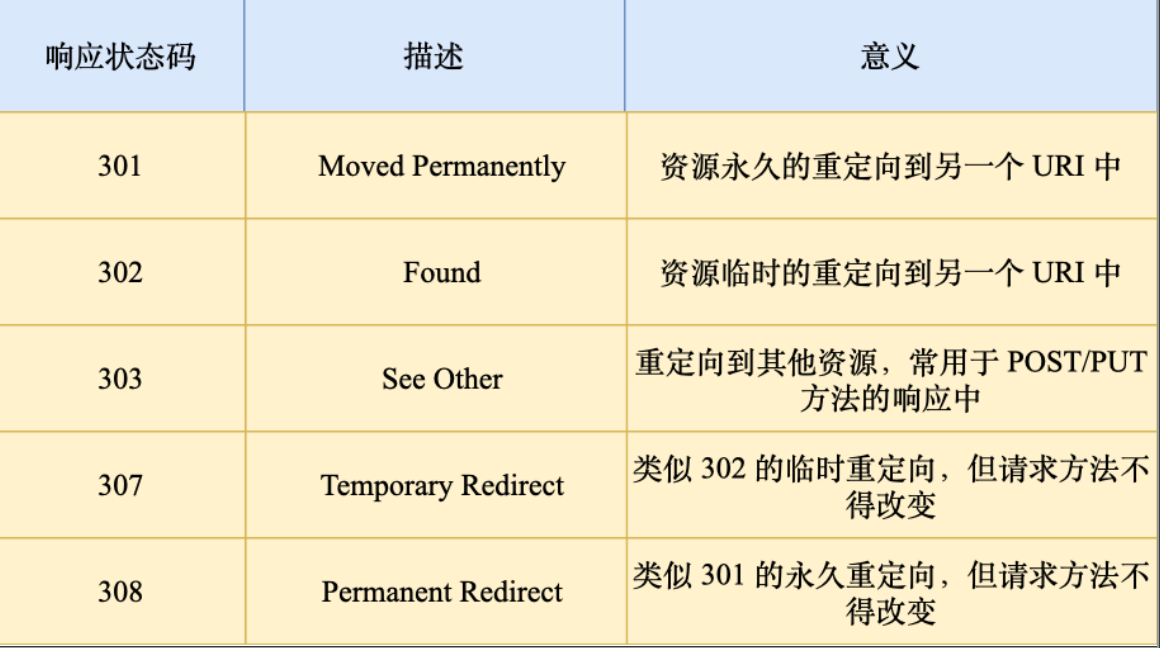
「301 Moved Permanently」表示永久重定向,说明请求的资源已经不存在了,需改⽤新的 URL 再次访问。
「302 Found」表示临时重定向,说明请求的资源还在,但暂时需要⽤另⼀个 URL 来访问。
301 和 302 都会在响应头⾥使⽤字段 Location ,指明后续要跳转的 URL,浏览器会⾃动重定向新的 URL。
「304 Not Modified」不具有跳转的含义,表示资源未修改,重定向已存在的缓冲⽂件,也称缓存重定向,⽤于缓存控制。
- 4xx
4xx 类状态码表示客户端发送的报⽂有误,服务器⽆法处理,也就是错误码的含义。
「400 Bad Request」表示客户端请求的报⽂有错误,但只是个笼统的错误。
「401 Unauthorized」表示服务器需要客户端提供认证信息。
「403 Forbidden」表示服务器禁⽌访问资源,并不是客户端的请求出错。
「404 Not Found」表示请求的资源在服务器上不存在或未找到,所以⽆法提供给客户端。
- 5xx
5xx 类状态码表示客户端请求报⽂正确,但是服务器处理时内部发⽣了错误,属于服务器端的错误码。
「500 Internal Server Error」与 400 类型,是个笼统通⽤的错误码,服务器发⽣了什么错误,我们并不知道。
「501 Not Implemented」表示客户端请求的功能还不⽀持,类似“即将开业,敬请期待”的意思。
「502 Bad Gateway」通常是服务器作为⽹关或代理时返回的错误码,表示服务器⾃身⼯作正常,访问后端服务器发⽣了错误。
「503 Service Unavailable」表示服务器当前很忙,暂时⽆法响应服务器,类似“⽹络服务正忙,请稍后重试”的意思。
HTTP 常⻅字段
- HOST
客户端发送请求时,⽤来指定服务器的域名。
- Content-Length
服务器在返回数据时,会有 Content-Length 字段,表明本次回应的数据⻓度。
- Connection
Connection 字段最常⽤于客户端要求服务器使⽤ TCP 持久连接,以便其他请求复⽤。
HTTP/1.1 版本的默认连接都是持久连接,但为了兼容⽼版本的 HTTP,需要指定 Connection ⾸部字段的值为 Keep-Alive 。
- Accept / Content-Type
客户端请求的时候,可以使⽤ Accept 字段声明⾃⼰可以接受哪些数据格式。
Content-Type 字段⽤于服务器回应时,告诉客户端,本次数据是什么格式。
- Accept-Encoding / Content-Encoding
Content-Encoding 字段说明数据的压缩⽅法。表示服务器返回的数据使⽤了什么压缩格式
客户端在请求时,⽤ Accept-Encoding 字段说明⾃⼰可以接受哪些压缩⽅法。
HTTP 特性
- 简单
HTTP 基本的报⽂格式就是 header + body ,头部信息也是 key-value 简单⽂本的形式,易于理解,降低了学习和使⽤的⻔槛。
- 灵活和易于扩展
HTTP 协议⾥的各类请求⽅法、URI/URL、状态码、头字段等每个组成要求都没有被固定死,都允许开发⼈员⾃定义和扩充。
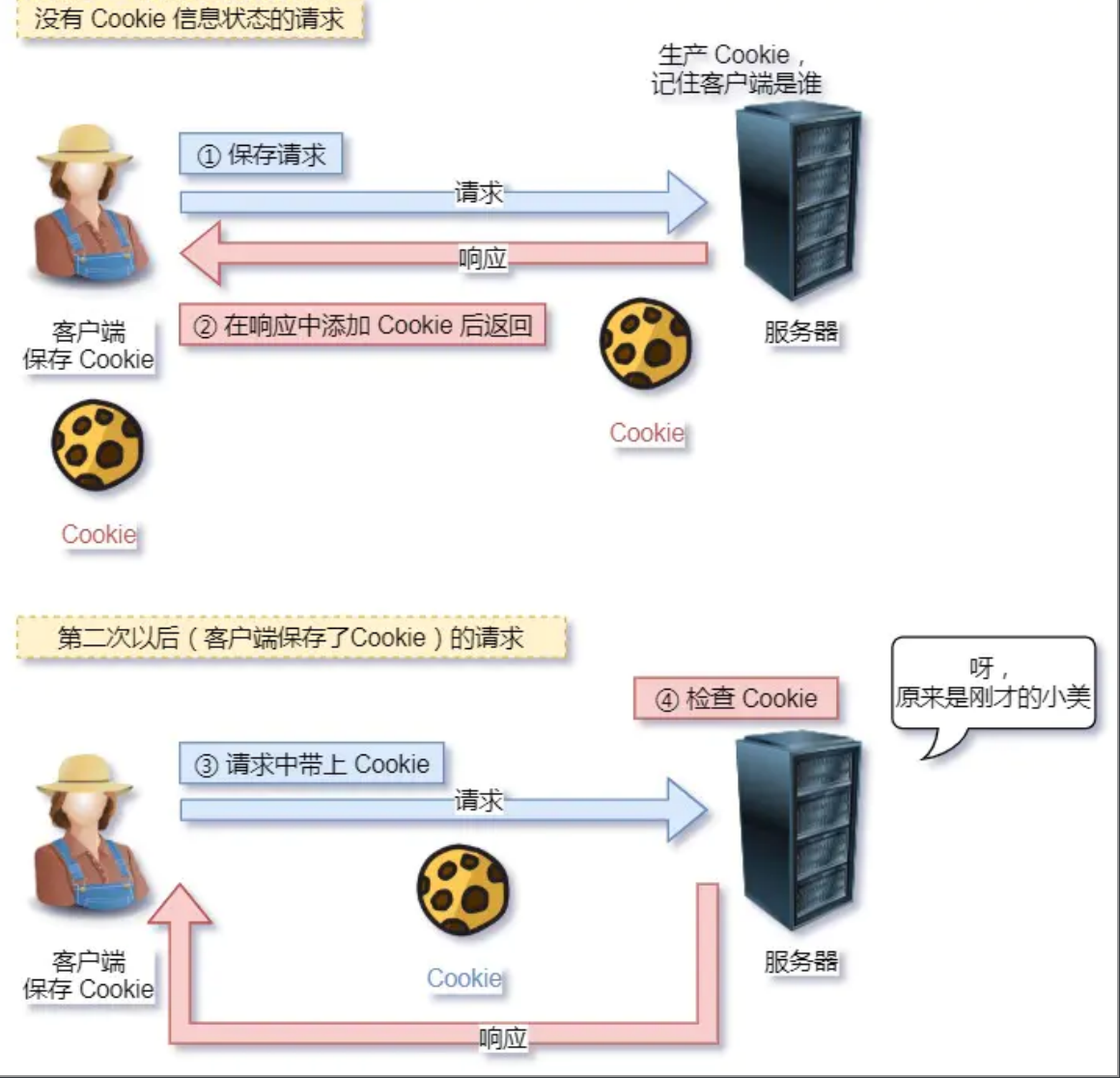
- 无状态
⽆状态的好处,因为服务器不会去记忆 HTTP 的状态,所以不需要额外的资源来记录状态信息,这能减轻服务器的负担,能够把更多的 CPU 和内存⽤来对外提供服务。
⽆状态的坏处,既然服务器没有记忆能⼒,它在完成有关联性的操作时会⾮常麻烦。例如登录->添加购物⻋->下单->结算->⽀付,这系列操作都要知道⽤户的身份才⾏。但服务器不知道这些请求是有关联的,每次都要问⼀遍身份信息。
对于⽆状态的问题,解法⽅案有很多种,其中⽐较简单的⽅式⽤ Cookie 技术。

- 明⽂传输
明⽂意味着在传输过程中的信息,是可⽅便阅读的,通过浏览器的 F12 控制台或 Wireshark 抓包都可以直接⾁眼查看,为我们调试⼯作带了极⼤的便利性。
- 不安全
通信使⽤明⽂(不加密),内容可能会被窃听。不验证通信⽅的身份,因此有可能遭遇伪装。⽆法证明报⽂的完整性,所以有可能已遭篡改。可以通过引⼊ SSL/TLS 层,使得在安全上达到了极致。
HTTP 性能
HTTP 协议是基于 TCP/IP,并且使⽤了「请求 - 应答」的通信模式,所以性能的关键就在这两点⾥。
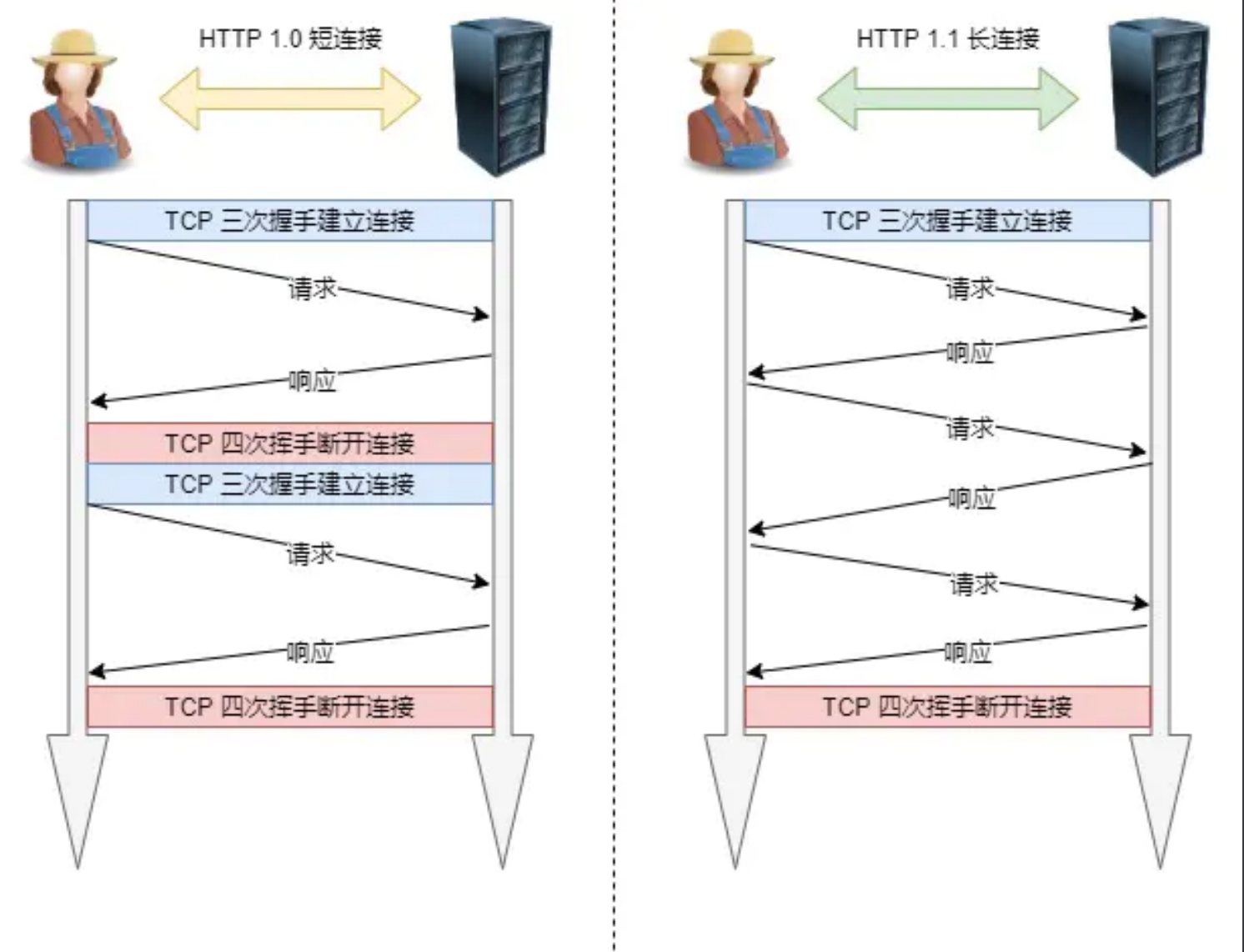
- 长连接
早期 HTTP/1.0 性能上的⼀个很⼤的问题,那就是每发起⼀个请求,都要新建⼀次 TCP 连接(三次握⼿),⽽且是串⾏请求,做了⽆谓的 TCP 连接建⽴和断开,增加了通信开销。为了解决上述 TCP 连接问题,HTTP/1.1 提出了⻓连接的通信⽅式,也叫持久连接。这种⽅式的好处在于减少了 TCP 连接的重复建⽴和断开所造成的额外开销,减轻了服务器端的负载。持久连接的特点是,只要任意⼀端没有明确提出断开连接,则保持 TCP 连接状态。

- 管道传输
可在同⼀个 TCP 连接⾥⾯,客户端可以发起多个请求,只要第⼀个请求发出去了,不必等其回来,就可以发第⼆个请求出去,可以减少整体的响应时间。但是服务器还是按照顺序,先回应 A 请求,完成后再回应 B 请求。要是前⾯的回应特别慢,后⾯就会有许多请求排队等着。这称为「队头堵塞」。
优化方案
避免发送 重复的HTTP 请求
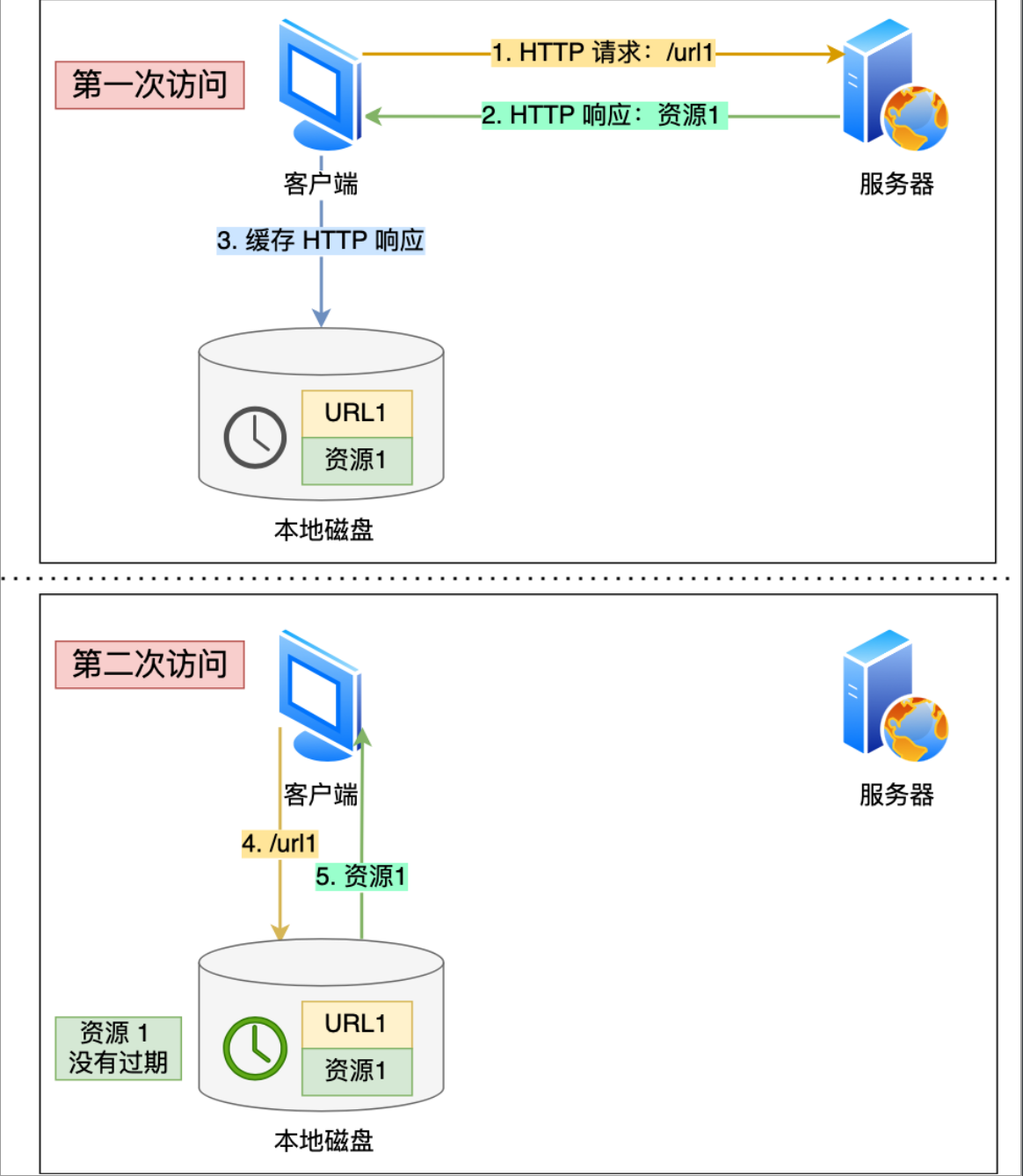
通过缓存技术,对于⼀些具有重复性的 HTTP 请求,⽐如每次请求得到的数据都⼀样的,我们可以把这对「请求-响应」的数据都缓存在本地,那么下次就直接读取本地的数据,不必在通过⽹络获取服务器的响应了。
客户端会把第⼀次请求以及响应的数据保存在本地磁盘上,其中将请求的 URL 作为 key,⽽响应作为 value,两者形成映射关系。这样当后续发起相同的请求时,就可以先在本地磁盘上通过 key 查到对应的 value,也就是响应,如果找到了,就直接从本地读取该响应。

万⼀缓存的响应不是最新的,⽽客户端并不知情,那么该怎么办呢?
服务器在发送 HTTP 响应时,会估算⼀个过期的时间,并把这个信息放到响应头部中,这样客户端在查看响应头部的信息时,⼀旦发现缓存的响应是过期的,则就会重新发送⽹络请求。
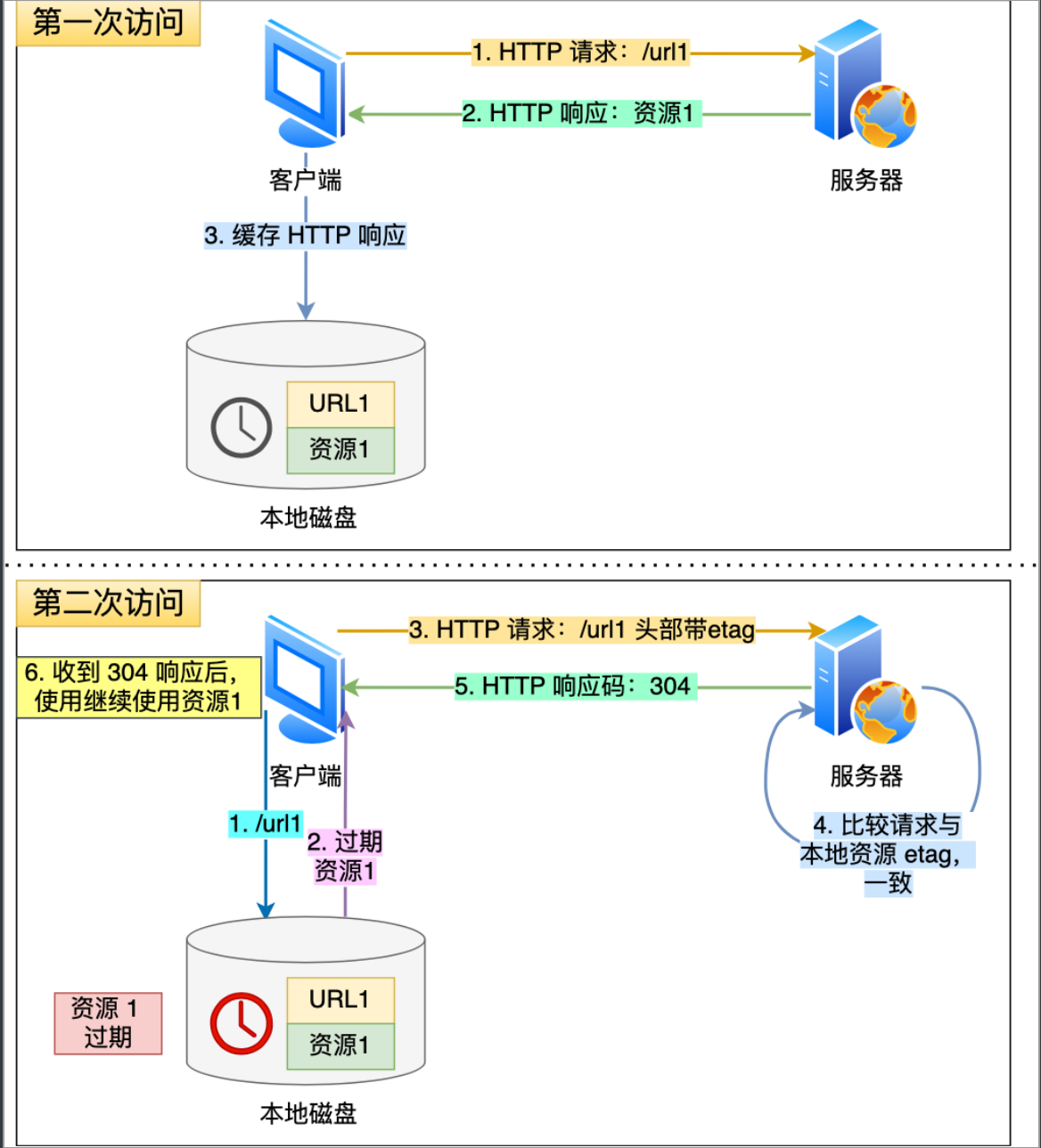
如果客户端从第⼀次请求得到的响应头部中发现该响应过期了,客户端重新发送请求,假设服务器上的资源并没有变更,还是⽼样⼦,那么服务器的响应应该带上这个资源吗?很显然不带的话,可以提⾼ HTTP 协议的性能,那具体如何做到呢?
只需要客户端在重新发送请求时,在请求的 Etag 头部带上第⼀次请求的响应头部中的摘要,这个摘要是唯⼀标识响应的资源,当服务器收到请求后,会将本地资源的摘要与请求中的摘要做个⽐较。如果不同,那么说明客户端的缓存已经没有价值,服务器在响应中带上最新的资源。如果相同,说明客户端的缓存还是可以继续使⽤的,那么服务器仅返回不含有包体的 304 Not Modified 304 Not Modified 响应,告诉客户端仍然有效,这样就可以减少响应资源在⽹络中传输的延时。

减少 HTTP 请求次数
- 减少重定向请求次数
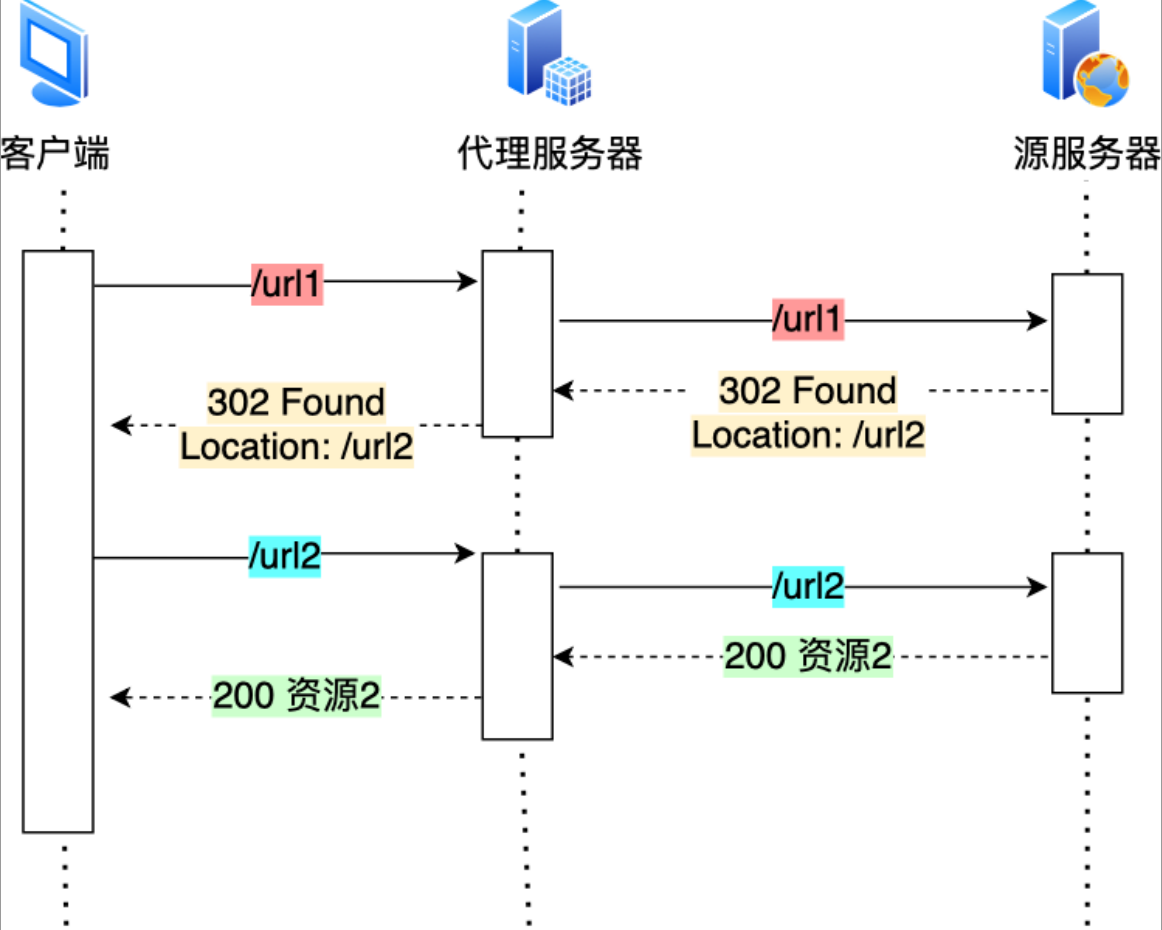
服务器上的⼀个资源可能由于迁移、维护等原因从 url1 移⾄ url2 后,⽽客户端不知情,它还是继续请求 url1,这时服务器不能粗暴地返回错误,⽽是通过 302 响应码和 Location 头部,告诉客户端该资源已经迁移⾄ url2 了,于是客户端需要再发送 url2 请求以获得服务器的资源。
如果重定向请求越多,那么客户端就要多次发起 HTTP 请求,每⼀次的 HTTP 请求都得经过⽹络,这⽆疑会越降低⽹络性能。
另外,服务端这⼀⽅往往不只有⼀台服务器,⽐如源服务器上⼀级是代理服务器,然后代理服务器才与客户端通信,这时客户端重定向就会导致客户端与代理服务器之间需要 2 次消息传递。

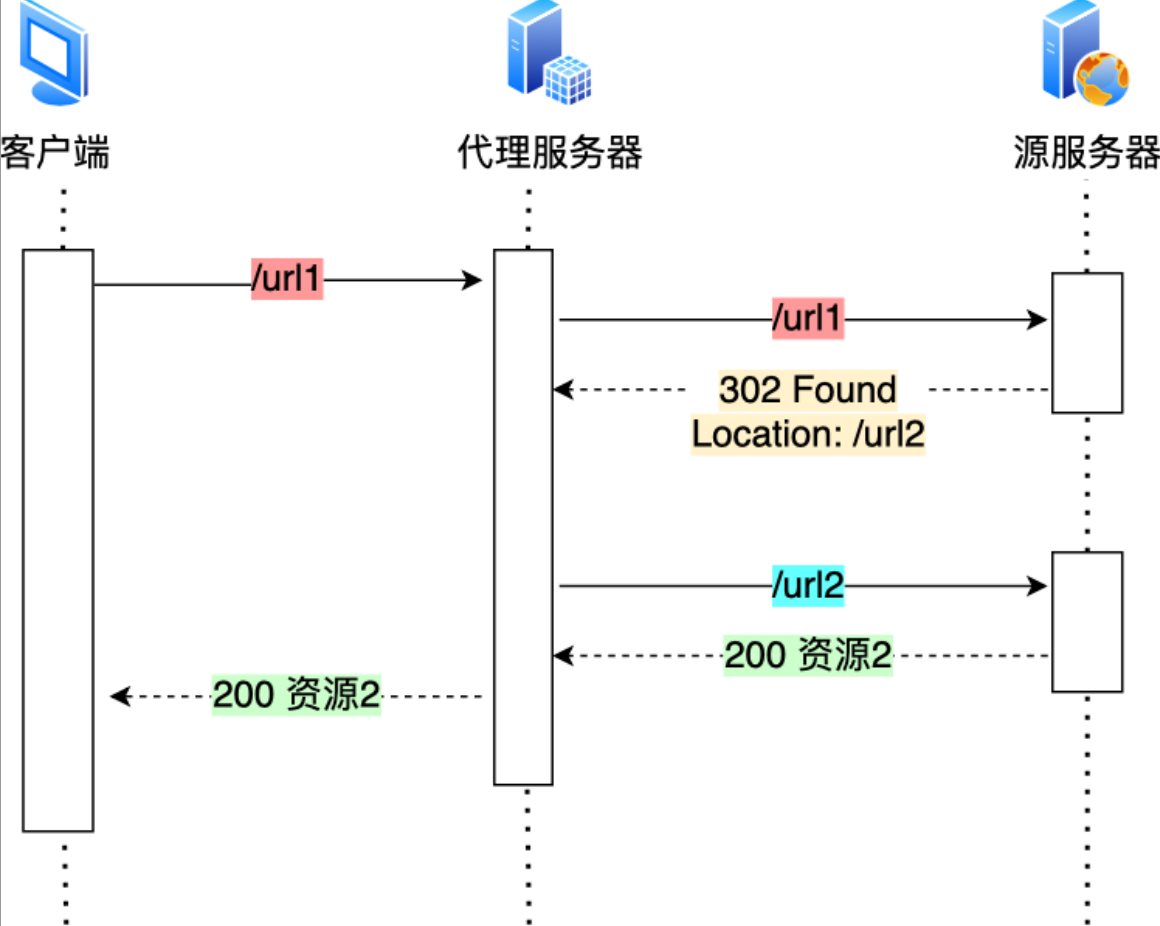
如果重定向的⼯作交由代理服务器完成,就能减少 HTTP 请求次数了

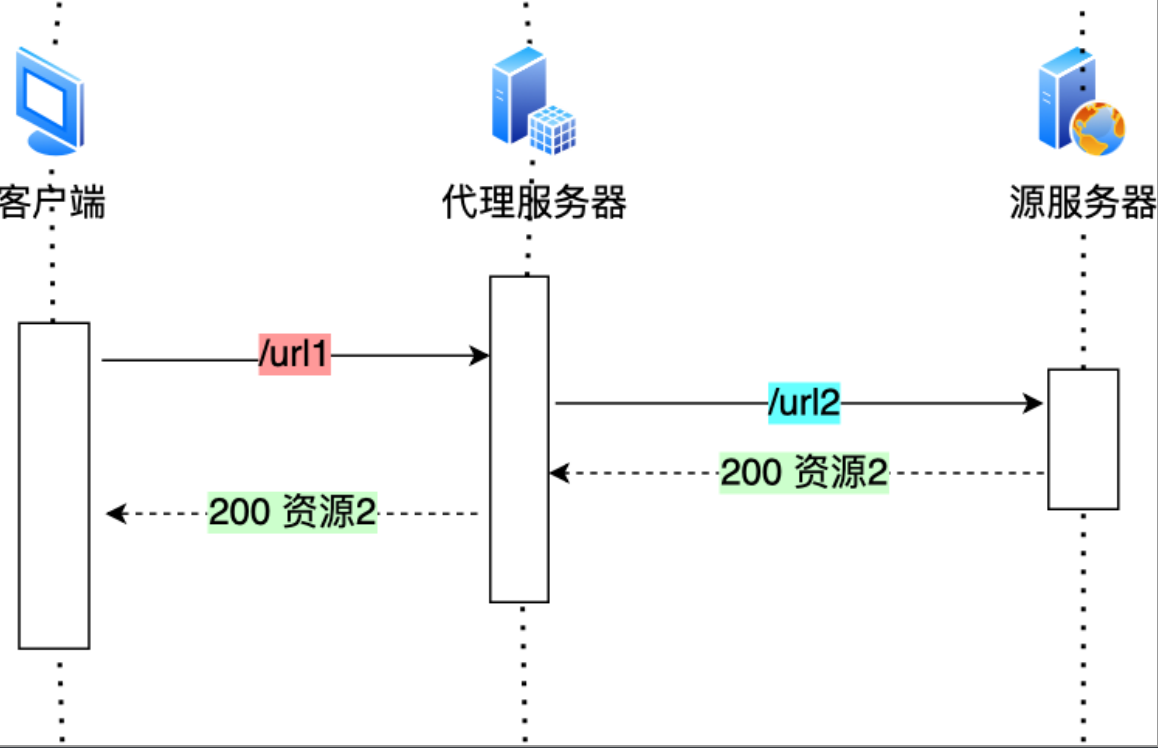
⽽且当代理服务器知晓了重定向规则后,可以进⼀步减少消息传递次数


其中, 301 和 308 响应码是告诉客户端可以将重定向响应缓存到本地磁盘,之后客户端就⾃动⽤ url2 替代 url1 访问服务器的资源。
- 合并请求
如果把多个访问⼩⽂件的请求合并成⼀个⼤的请求,虽然传输的总资源还是⼀样,但是减少请求,也就意味着减少了重复发送的 HTTP 头部。
另外由于 HTTP/1.1 是请求响应模型,如果第⼀个发送的请求,未收到对应的响应,那么后续的请求就不会发送,于是为了防⽌单个请求的阻塞,所以⼀般浏览器会同时发起 5-6 个请求,每⼀个请求都是不同的 TCP 连接,那么如果合并了请求,也就会减少 TCP 连接的数量,因⽽省去了 TCP 握⼿和慢启动过程耗费的时间。
有的⽹⻚会含有很多⼩图⽚、⼩图标,有多少个⼩图⽚,客户端就要发起多少次请求。那么对于这些⼩图⽚,我们可以考虑使⽤ CSS Image Sprites 技术把它们合成⼀个⼤图⽚,这样浏览器就可以⽤⼀次请求获得⼀个⼤图⽚,然后再根据 CSS 数据把⼤图⽚切割成多张⼩图⽚。
除了将⼩图⽚合并成⼤图⽚的⽅式,还有服务端使⽤ webpack 等打包⼯具将 js、css 等资源合并打包成⼤⽂件,也是能达到类似的效果。
还可以将图⽚的⼆进制数据⽤ base64 编码后,以 URL 的形式潜⼊到 HTML ⽂件,跟随 HTML ⽂件⼀并发送.
1 | <image |
但是这样的合并请求会带来新的问题,当⼤资源中的某⼀个⼩资源发⽣变化后,客户端必须重新下载整个完整的⼤资源⽂件,这显然带来了额外的⽹络消耗。
- 延迟发送请求
请求⽹⻚的时候,没必要把全部资源都获取到,⽽是只获取当前⽤户所看到的⻚⾯资源,当⽤户向下滑动⻚⾯的时候,再向服务器获取接下来的资源,这样就达到了延迟发送请求的效果。
减少 HTTP 响应的数据⼤⼩
对于 HTTP 的请求和响应,通常 HTTP 的响应的数据⼤⼩会⽐较⼤,也就是服务器返回的资源会⽐较⼤。
于是,我们可以考虑对响应的资源进⾏压缩,这样就可以减少响应的数据⼤⼩,从⽽提⾼⽹络传输的效率。压缩的⽅式⼀般分为 2 种:
- ⽆损压缩
⽆损压缩是指资源经过压缩后,信息不被破坏,还能完全恢复到压缩前的原样,适合⽤在⽂本⽂件、程序可执⾏⽂件、程序源代码。
⾸先,我们针对代码的语法规则进⾏压缩,因为通常代码⽂件都有很多换⾏符或者空格,这些是为了帮助程序员更好的阅读,但是机器执⾏时并不要这些符,把这些多余的符号给去除掉。
接下来,就是⽆损压缩了,需要对原始资源建⽴统计模型,利⽤这个统计模型,将常出现的数据⽤较短的⼆进制⽐特序列表示,将不常出现的数据⽤较⻓的⼆进制⽐特序列表示,⽣成⼆进制⽐特序列⼀般是「霍夫曼编码」算法。
gzip 就是⽐较常⻅的⽆损压缩。客户端⽀持的压缩算法,会在 HTTP 请求中通过头部中的 Accept-Encoding 字段。
gzip 的压缩效率相⽐ Google 推出的 Brotli 算法还是差点意思,所以如果可以,服务器应该选择压缩效率更⾼的 br 压缩算法。
- 有损压缩
与⽆损压缩相对的就是有损压缩,经过此⽅法压缩,解压的数据会与原始数据不同但是⾮常接近。
有损压缩主要将次要的数据舍弃,牺牲⼀些质 ᰁ 来减少数据 ᰁ、提⾼压缩⽐,这种⽅法经常⽤于压缩多媒体数据,⽐如⾳频、视频、图⽚。
可以通过 HTTP 请求头部中的 Accept 字段⾥的「 q 质量因⼦」,告诉服务器期望的资源质量
1 | Accept: audio/*; q=0.2, audio/basic |
关于图⽚的压缩,⽬前压缩⽐较⾼的是 Google 推出的 WebP 格式,相同质量的图片下,WebP 格式的图⽚⼤⼩都⽐ Png 格式的图⽚⼩。
关于⾳视频的压缩,⾳视频主要是动态的,每个帧都有时序的关系,通常时间连续的帧之间的变化是很⼩的。
⽐如,⼀个在看书的视频,画⾯通常只有⼈物的⼿和书桌上的书是会有变化的,⽽其他地⽅通常都是静态的,于是只需要在⼀个静态的关键帧,使⽤增量数据来表达后续的帧,这样便减少了很多数据,提⾼了⽹络传输的性能。对于视频常⻅的编码格式有 H264、H265 等,⾳频常⻅的编码格式有 AAC、AC3。
